jQuery là một thư viện JavaScript phổ biến và mạnh mẽ, được phát triển từ năm 2006. Từ khi ra đời, jQuery đã trở thành công cụ không thể thiếu trong việc xây dựng và phát triển các ứng dụng web. Với cú pháp ngắn gọn và dễ sử dụng, jQuery hỗ trợ các nhà phát triển viết mã JavaScript nhanh hơn và tối ưu hóa quy trình làm việc.
Thay vì phải xử lý những câu lệnh dài dòng và lặp lại, jQuery giúp đơn giản hóa quá trình phát triển bằng cách cung cấp nhiều tính năng được đóng gói sẵn. Đây chính là lý do jQuery trở thành lựa chọn hàng đầu của các lập trình viên khi thiết kế và phát triển web.
 Thư viện jQuery phổ biến cho phát triển web
Thư viện jQuery phổ biến cho phát triển web
Hôm nay, chúng ta sẽ cùng khám phá những cập nhật nổi bật trong phiên bản jQuery 3.0 – một phiên bản mang đến nhiều tính năng cải tiến và tối ưu hóa trải nghiệm lập trình.
Tính năng nổi bật trong jQuery 3.0
jQuery 3.0 ra mắt với nhiều thay đổi quan trọng, cả về hiệu năng lẫn khả năng tương thích. Dưới đây là những tính năng đáng chú ý nhất của phiên bản này:
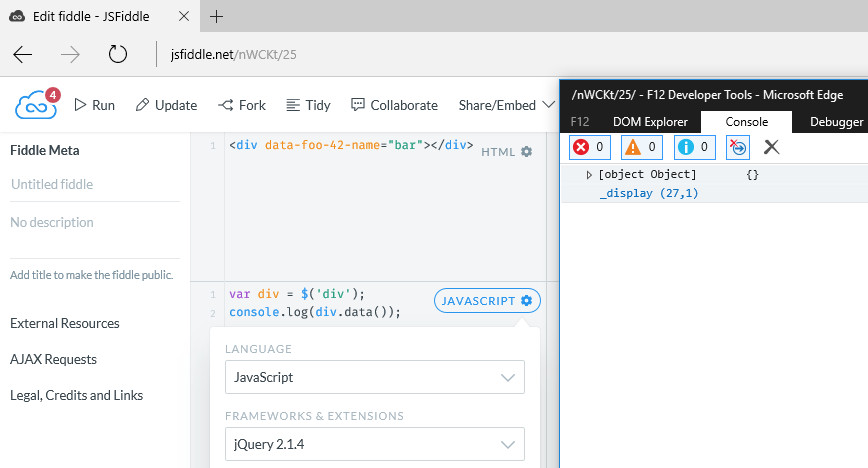
1. Thay đổi và cải tiến phương thức .data()
Trước đây, khi sử dụng thuộc tính data-* trong HTML với các tên quá dài hoặc chứa số, phương thức .data() đôi lúc có thể trả về giá trị không chính xác. Điều này gây khó khăn cho lập trình viên trong quá trình xử lý dữ liệu.
Tuy nhiên, jQuery 3.0 đã khắc phục hoàn toàn vấn đề này. Hệ thống tự động hiểu chính xác tên thuộc tính, giúp trả về giá trị đúng. Ví dụ: thuộc tính data-foo-42name giờ đây sẽ được xử lý chính xác mà không xảy ra lỗi.
 Cải tiến phương thức .data() trong jQuery
Cải tiến phương thức .data() trong jQuery
Ngoài ra, phiên bản này cũng hỗ trợ trả về giá trị kiểu thập phân (decimal) cho các phương thức như width(), height() hay .css("width").
2. Loại bỏ các phương thức .load(), .unload(), .error()
Trong những phiên bản trước đây, các phương thức .load(), .unload() và .error() thường được dùng để xử lý sự kiện. Tuy nhiên, chúng đã bị xóa bỏ trong jQuery 3.0 để nhường chỗ cho một API mới, linh hoạt hơn.
Thay vào đó, bạn nên sử dụng phương thức .on() cho tất cả các nhu cầu xử lý sự kiện. Điều này không chỉ cải thiện hiệu năng, mà còn tăng tính nhất quán khi làm việc với thư viện.
3. Phương thức .unwrap(selector)
jQuery 3.0 bổ sung phương thức mới là .unwrap(selector), cho phép xóa bỏ các thẻ bao bọc (wrapper) quanh một selector bất kỳ. Điều này đặc biệt hữu ích khi bạn muốn tối giản cấu trúc HTML, đồng thời tăng cường khả năng kiểm soát DOM.
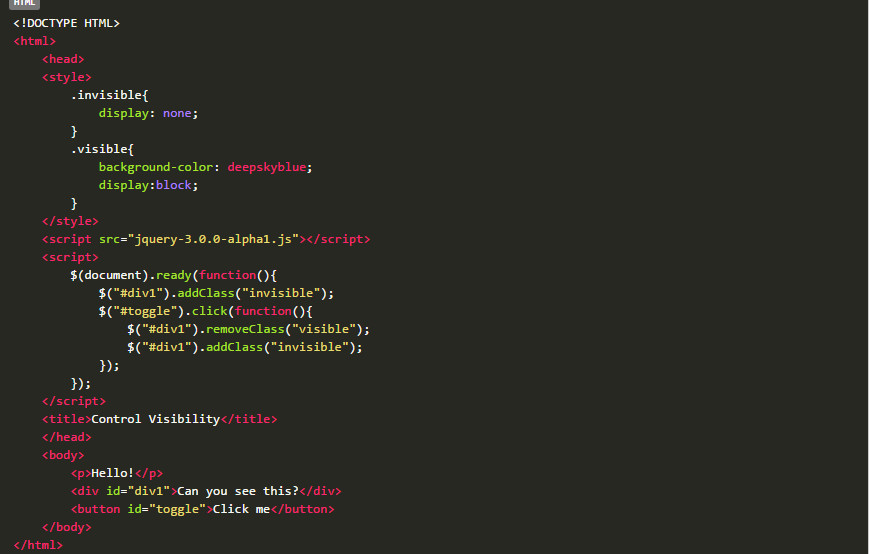
4. Nâng cấp phương thức .show() và .hide()
Trong các phiên bản cũ, phương thức .hide() sẽ thêm trực tiếp thuộc tính display: none vào phần tử, trong khi .show() sẽ xóa thuộc tính này. Tuy nhiên, điều này có thể gây ra các vấn đề về hiệu năng khi sử dụng cùng stylesheet phức tạp.
jQuery 3.0 đã cải tiến hai phương thức này. Giờ đây, nếu thuộc tính display:none được định nghĩa trong stylesheet, bạn nên sử dụng .addClass() hoặc .removeClass() thay vì .show() và .hide(). Sự thay đổi này giúp giảm rủi ro xung đột giữa JavaScript và CSS.
5. Giới thiệu phương thức node of
node of là một tính năng hoàn toàn mới trong jQuery 3.0, cho phép bạn truy xuất các đối tượng có thể lặp (Iterable Object) trực tiếp từ tập hợp mảng. Phương thức này mang lại sự linh hoạt cao hơn khi làm việc với DOM hoặc các đối tượng JavaScript.
6. Các cải tiến khác
Ngoài các tính năng kể trên, jQuery 3.0 còn bao gồm nhiều nâng cấp nhỏ nhưng đáng giá:
- Tối ưu hóa hiệu năng khi sử dụng animation (hiệu ứng động).
- Cải thiện kiểm tra và xử lý phần tử
:visible,:checked. - Kiểm soát lỗi chặt chẽ hơn trong runtime, giúp phát hiện và sửa lỗi nhanh chóng.
 jQuery hỗ trợ nâng cao hiệu suất phát triển web
jQuery hỗ trợ nâng cao hiệu suất phát triển web
Kết luận
jQuery 3.0 đánh dấu một bước tiến lớn trong sự phát triển của thư viện JavaScript phổ biến nhất hiện nay. Với các tính năng mới và cải tiến đáng chú ý, thư viện này không chỉ hỗ trợ tốt hơn cho quá trình phát triển web mà còn giúp nhà phát triển tối ưu hóa hiệu năng và giảm bớt khó khăn trong quá trình lập trình.
Tuy nhiên, như mọi công cụ, jQuery vẫn không ngừng cải thiện. Hy vọng rằng trong tương lai, chúng ta sẽ tiếp tục chứng kiến nhiều phiên bản mới với những nâng cấp ngày càng tốt hơn. Nếu bạn là một nhà phát triển web mới hoặc đang làm việc trên các ứng dụng phức tạp, jQuery chắc chắn là lựa chọn không thể bỏ qua!
Giới thiệu về SOCIAL APPS
Tại SOCIAL APPS, chúng tôi luôn nỗ lực mang đến cho bạn những bài đánh giá chuyên sâu, đáng tin cậy nhất về các ứng dụng và công nghệ hàng đầu hiện nay. Không chỉ giới hạn ở mảng mạng xã hội, SOCIAL APPS còn cung cấp thông tin hữu ích về nhiều lĩnh vực khác, giúp bạn dễ dàng tìm kiếm và sử dụng ứng dụng phù hợp với nhu cầu.
Để khám phá thêm các bài viết chất lượng, truy cập ngay website socialapps.vn hoặc liên hệ với chúng tôi qua:
Email: [email protected]
Hotline: 0932 451 729
Hãy đồng hành cùng SOCIAL APPS để cập nhật những thông tin mới nhất và tận hưởng trải nghiệm tốt nhất về thế giới ứng dụng!